最近では映像コンテンツをデザインに埋め込んだリッチコンテンツが増えてきました!
デバイスの高解像度化、マルチデバイス対応はデザインをどのように変えていくのでしょうか。今回は映像をうまく活用したWEBサイトのいくつかをご紹介します。
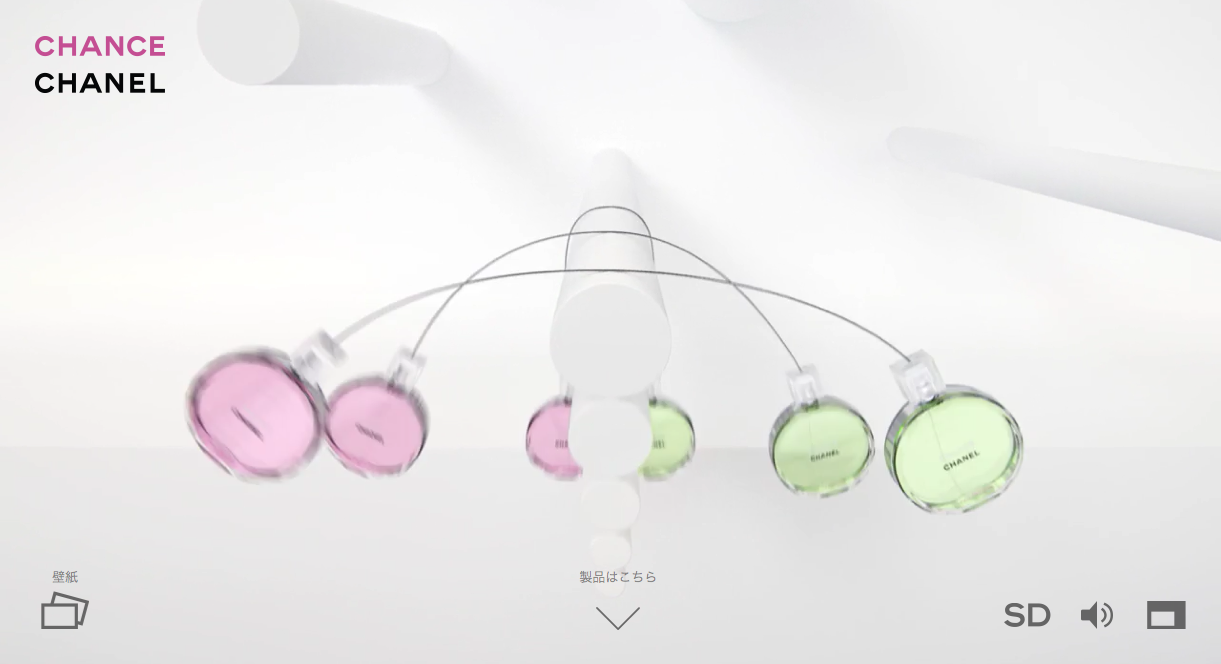
[box style=”rounded” border=”full”]①CHANCE CHANEL
http://chance.chanel.com/ja_JP
[/box]
シャネルのパルファムのキャンペーンサイト。ユーザーのマウスの動きにあわせてインタラクティブに動くボトルが、コーネリアスの音楽と合わさって、楽しく優雅な雰囲気を見事に演出しています。
[box style=”rounded” border=”full”]②TOYOTA DRIVE-GO-ROUND
http://www.toyotown.jp/drive-go-round/
[/box]

TOYOTA「SAI」キャンペーンサイト。恋人役の真木よう子さんと夜の首都高のドライブデートを体験できます。マウスをドラッグすると、車内や夜景を3楽しむことができ臨場感満載です。
[box style=”rounded” border=”full”]③万国學生藝術展覧祭
http://www.gakuten.jp/
[/box]
アートイベント「万国學生藝術展覧祭」告知サイト。ファーストビューはもちろんTOPページの随所に動画が活用されていて、ワクワク感を上手に演出しています。アート制作の現場を見せることでよりイベントへの期待感を高めることに成功しています。
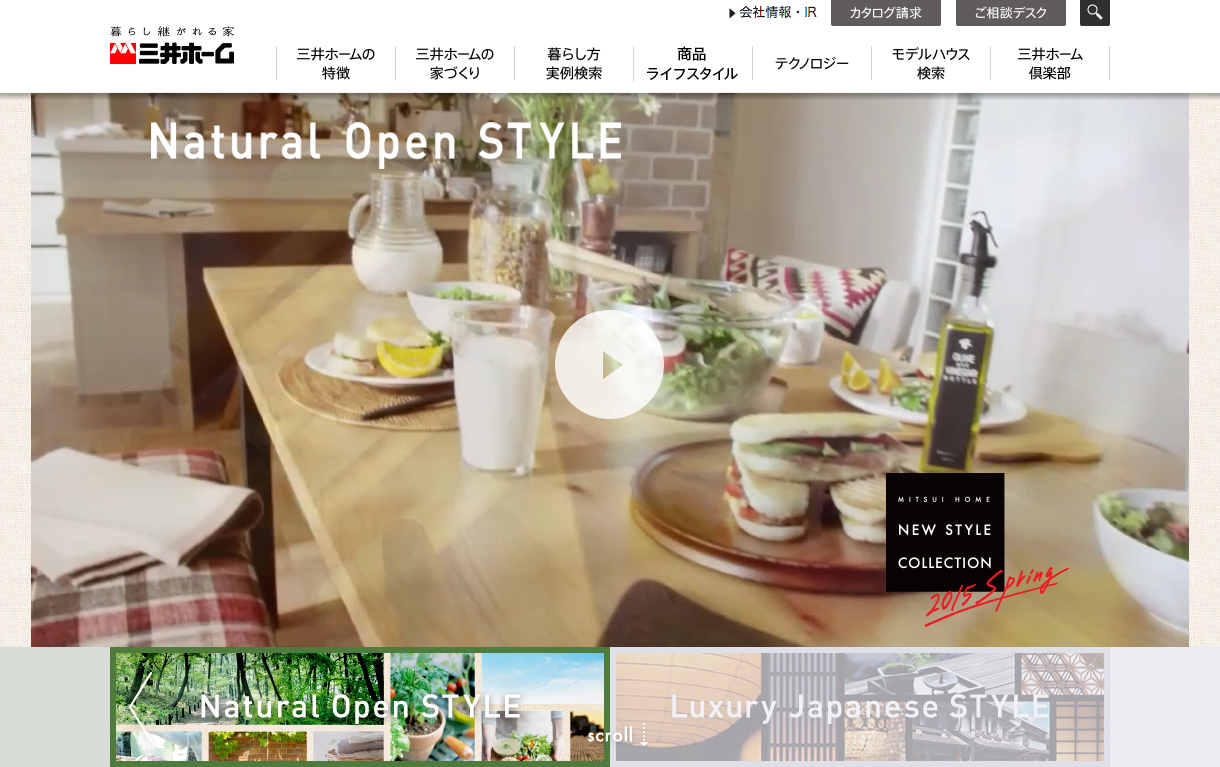
[box style=”rounded” border=”full”]④三井ホーム株式会社
http://www.mitsuihome.co.jp/stylecollection2015/spring/index.html
[/box]
三井ホームの自社サービス紹介コンテンツ。トップページではなく、あえてイチオシサービスのページにあえての動画を活用することで、印象に残るコミュニケーションを確立している。
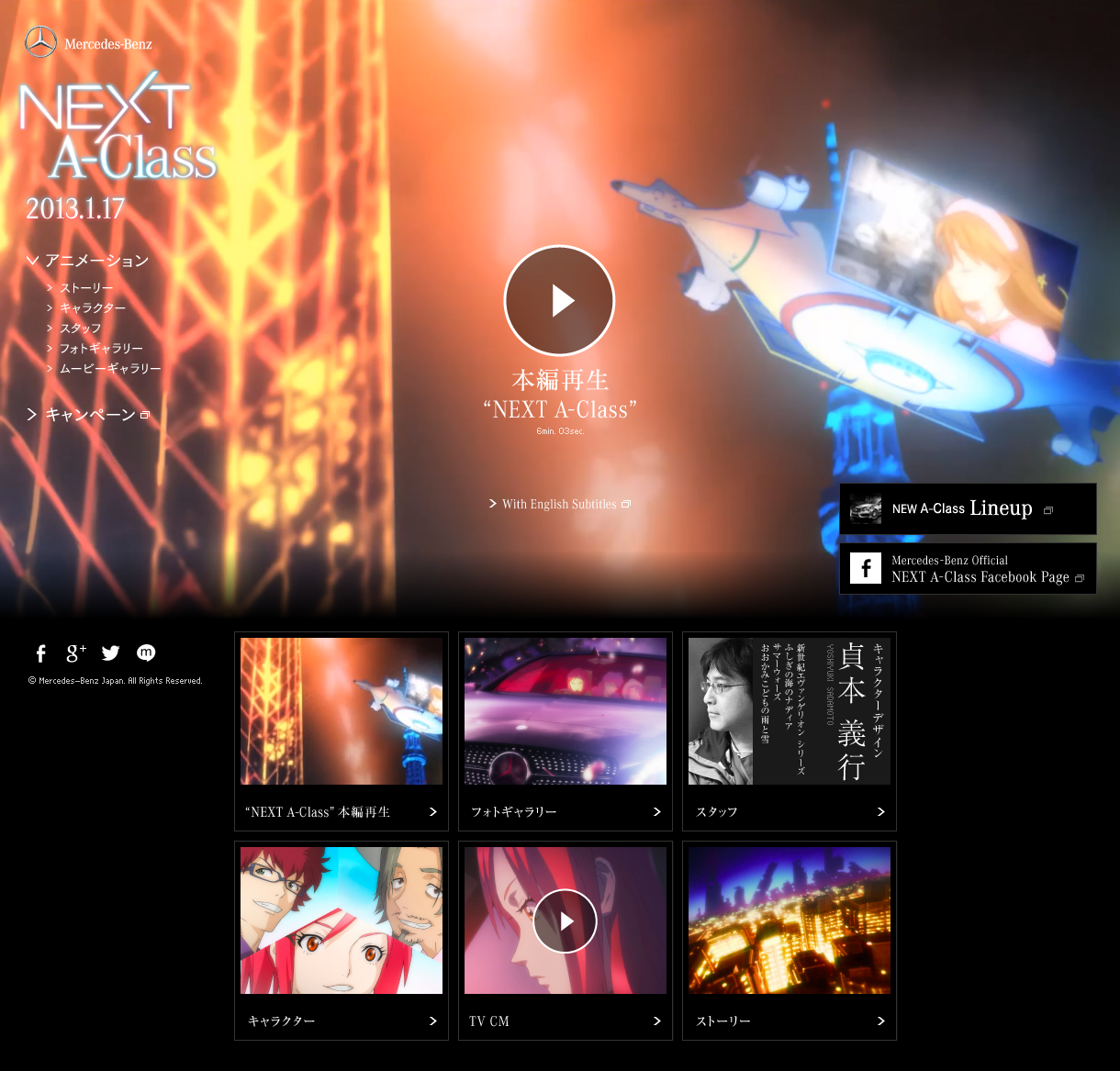
[box style=”rounded” border=”full”]⑤メルセデス・ベンツ NEXT A-Class
http://next-a-class.com/animation/
[/box]
メルセデス・ベンツ 新型Aクラスキャンペーンサイト。アニメーションプロジェクト「NEXT A-Class」が新型Aクラスの新しい顧客獲得に向けての新しい挑戦を象徴的に演出しています。