なんと!2015年4月21日からGoogleは、スマホ対応サイトをモバイル検索結果で優遇するアルゴリズム変更を発表しました。
自社のサイトがスマホ対応をしていない販売促進やマーケティング担当のみなさんはあわてていらっしゃる方もおられることでしょう。焦ってつまらないものを創らないために、スマホ制作のポイントやトレンドはおさえておきたいものですね。
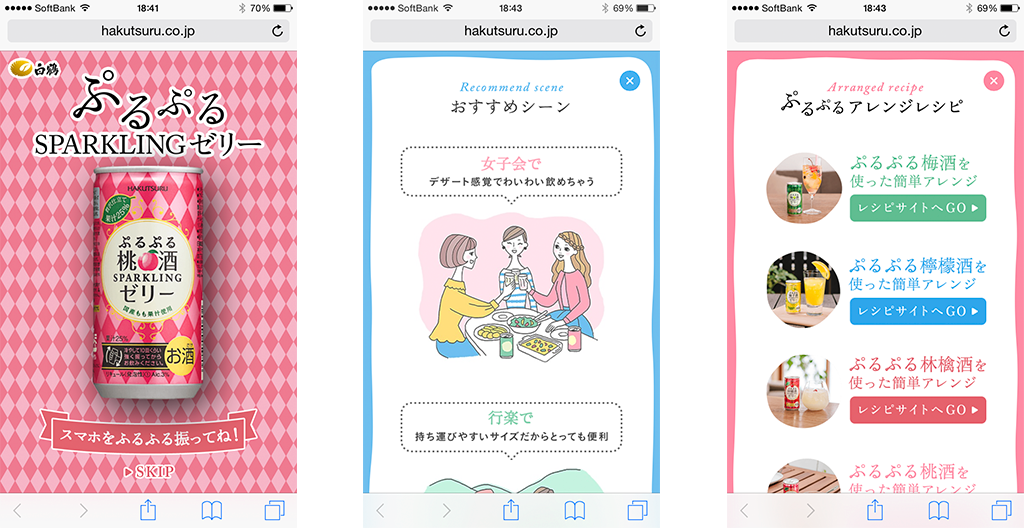
①ぷるぷるスパークリングゼリー | 白鶴酒造株式会社
スマホならではの「ふるふる」機能を使ってサプライズ演出。小気味よい動きで、商品の「ぷるぷる」感をあらわす素敵なサイトです。
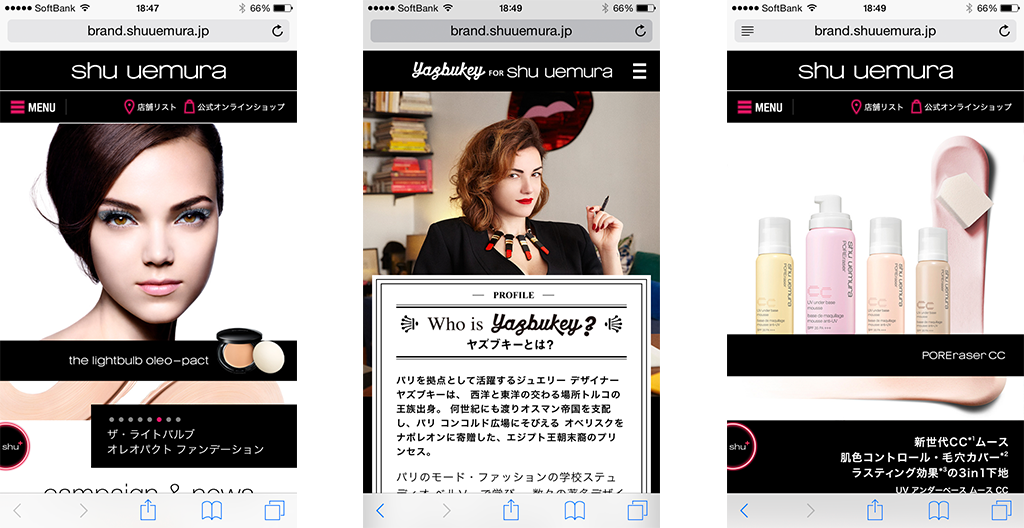
②シュウ ウエムラ | shu uemura

メリハリの効いたデザインが秀逸なサイトです。鮮やかな色使いとshareボタンの演出が印象的です。メイクアップアーティスト植村秀氏がこの世を去ってから8年ほどが過ぎましたが、shu uemuraは元気です。
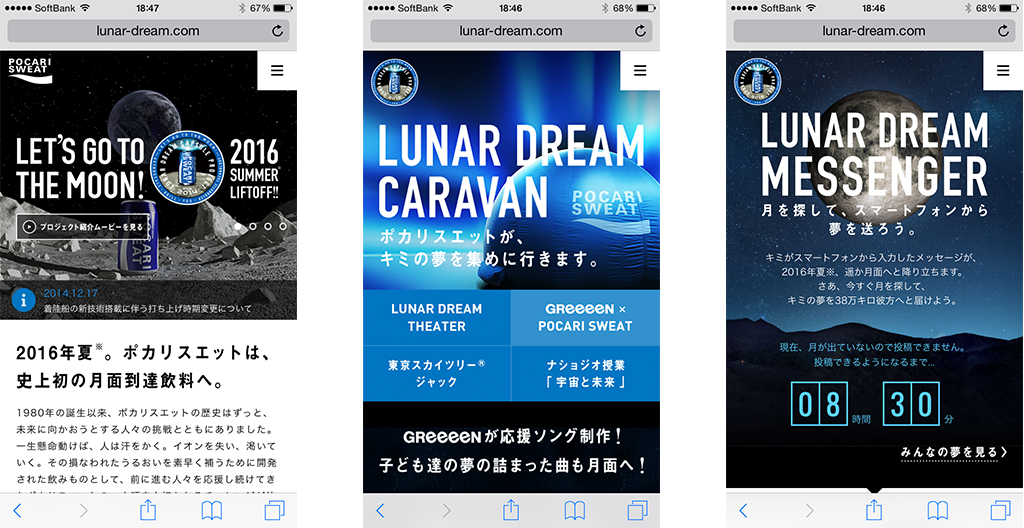
③LUNAR DREAM CAPSULE PROJECT | キミの夢を、月に届けよう。

大きなボタンと迷わない導線。宇宙感を感じさせる点滅表現。少ないテキストと大きな画像で見やすさを意識した作りがマル。ポカリスエットの月面到達プロジェクト(?)です。
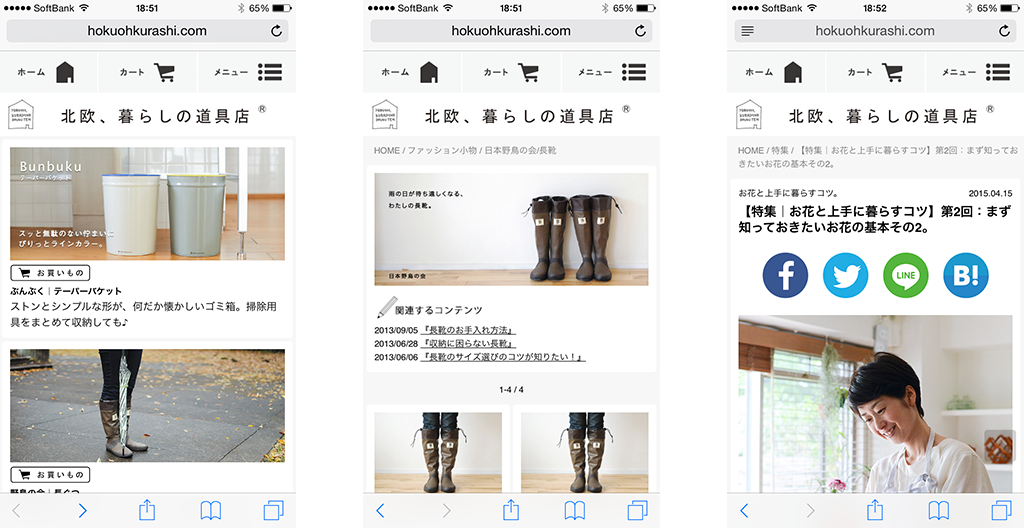
④北欧、暮らしの道具店

大好きな「北欧、暮らしの道具店」サイト。シンプルだけど伝わるサイトデザインはお買い物コンテンツとコラムコンテンツがうまく融合していて、素敵な写真たちがそれを盛り上げてくれています。丁寧な仕事の姿勢が伝わりますね。
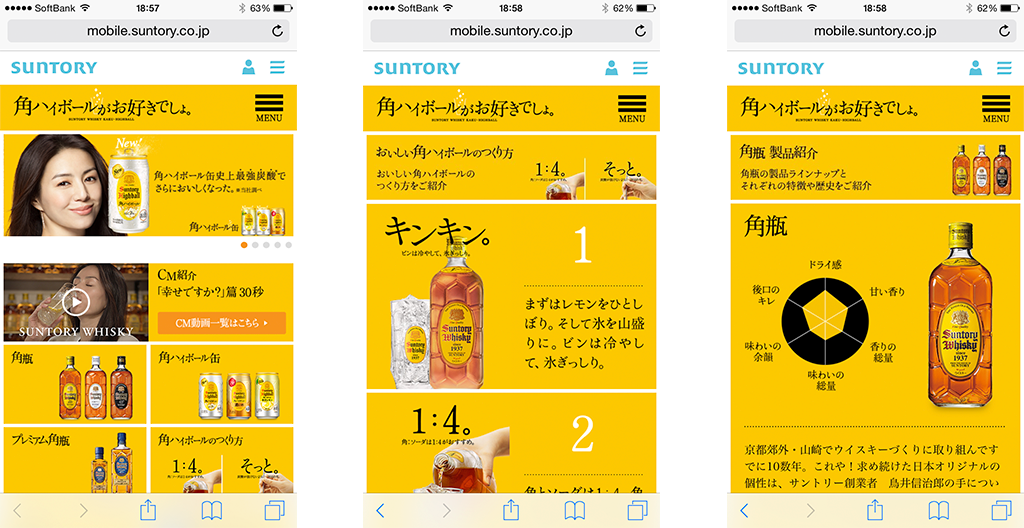
⑤角ハイボール 角瓶 サントリー

数年前からあるサイトですが、少ない色使いと統一感のあるページ展開が読みやすいサイトです。動きはないけれど、ストレートに勝負する感じが好きです。角ハイボール飲みたいです。
⑥MUJI HOUSE VISION

イラストを使ったかわいらしいコミュニケーション。動画じゃなく、FLASHでもなく、こんな表現だとジャマにならず、読み込みもあまり気にならず楽しい表現が可能ですね。
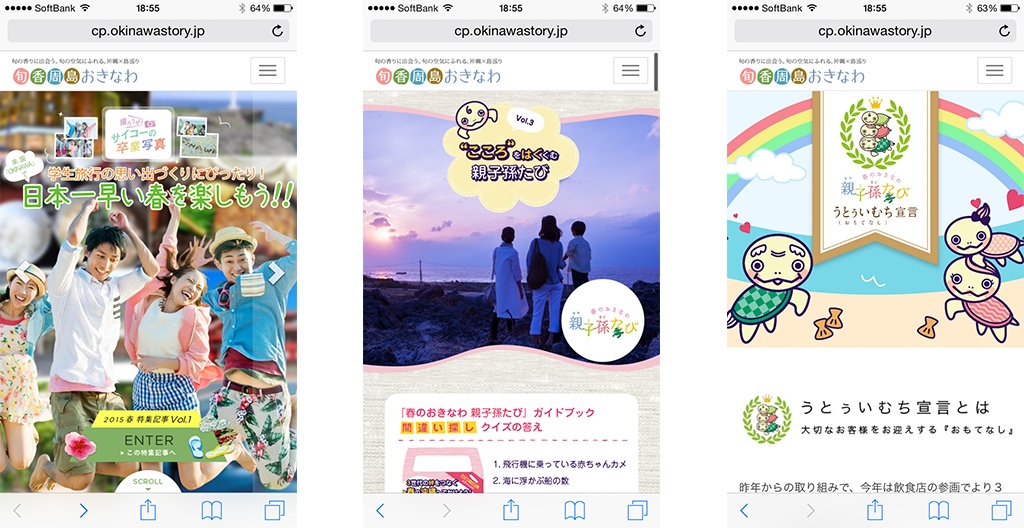
⑦旬香周島おきなわ

トップページの大きな画像のカルーセルは訴求する商品やサービスによってはうまく使える要素。ただ単に横にスライドするだけじゃないところが少しインパクト高めです。全体に大きな画像がうまく使われています。